Google Optimize - O Guia Completo
Postado .
O que é o Google Optimize?
O Google Optimize é a plataforma de testes A /B e personalização do Google. Como a maioria das plataformas de testes A / B, permite aos profissionais de marketing testar as variações de um site para melhorar as conversões. Ao contrário da maioria das plataformas de teste A / B, o Optimize se integra de forma nativa com o Google Analytics.
Google Optimize (grátis) vs Google Optimize 360
O Google tem um grande gráfico de comparação para o que está incluído em cada pacote. Aqui vou simplesmente explicar as limitações da versão gratuita.
Sem Google Audience
O Optimize 360 permite que você use os públicos-alvo do Google Analytics para segmentar quais usuários serão incluídos na sua experiência. A versão gratuita não. Se você estiver procurando certificar-se de que somente usuários relevantes vejam sua experiência, você precisará usar uma combinação de outras opções de segmentação.
Número de Testes Limitados
O número de testes simultâneos que você pode executar é limitado em 3. Isso não deve ser um problema para sites de pequeno e médio porte que estão apenas começando com testes A / B. Mas equipes maiores e mais experientes podem achar isso uma verdadeira desvantagem.
Testes multivariados limitados
A versão gratuita do Optimize oferece testes multivariados, mas os testes multivariados são limitados a 16 variações.
Objetivos pré-selecionados
Uma das grandes características do Optimize 360 é a capacidade de ver como um experimento teria impactado outros objetivos do GA, alterando retroativamente os objetivos do experimento. Ele pode fazer isso porque os objetivos são realmente metas GA, que são puxados a partir da exibição que você conectou para o Optimize, já na versão gratuita não existe essa possibilidade.
Como o Google Optimize é implementado?
Quando foi lançado pela primeira vez, o Optimize foi implementado utilizando algo semelhante ao Google Tag Manager. Esse snippet de código foi adicionado imediatamente após a tag de abertura. A maioria dos snippets de teste A / B são implementados após a tag head porque reduz o flash que os usuários podem ver se o snippet for adicionado mais abaixo na página.
Agora, o Google Optimize pode ser implementado pelo Tag Manager. Você pode usar sua implementação atual do Google Tag Manager para fazer isso. O GTM é implementado imediatamente após a abertura da tag , e o
O que é o efeito de piscar?
O efeito de piscar, ocorre quando um usuário vê a atualização da página com alterações de teste. Aqui está o efeito em ação:

Ainda sim a melhor instalação possível do GTM é a implementação da tag da ferramenta diretamente no código do site, isso praticamente acabaria com o efeito de piscar dos seus testes.
O que você precisa para começar
Para começar, você precisará de uma conta do Google Analytics, você precisará certificar-se de que o Universal Analytics está configurado no seu site e você precisará acessar o Optimize. Até o momento, o Optimize não está integrado ao GA4, mas com certeza até junho de 2023 essa integração estará redonda.
Uma conta do Google Analytics. Você provavelmente já tem uma conta, se não você pode criar uma aqui.
Configurando o código do GA para seu site. O Google Tag Manager, permite que você adicione facilmente o Universal Analytics e Otimize a todas as páginas de seu website. Ele também permitirá que você acompanhe eventos (ou seja, cliques link, envio de formulários, etc). O Optimize requer que você rastreie eventos como objetivos do GA antes que eles possam ser usados como objetivos da experiência e a maneira mais fácil de rastrear eventos é voa GTM
Acesso ao Optimize
Você pode acessar e criar a sua conta no Google Optimize por aqui.
Configuração criar uma conta e um contêiner
Assim que tiver acesso ao Optimize, poderá iniciar sessão e criar uma conta. Uma conta permite que você execute experimentos em um ou mais sites, provavelmente só precisará de uma conta por empresa. O contêiner é onde toda a informação de configuração para suas experiências.
-
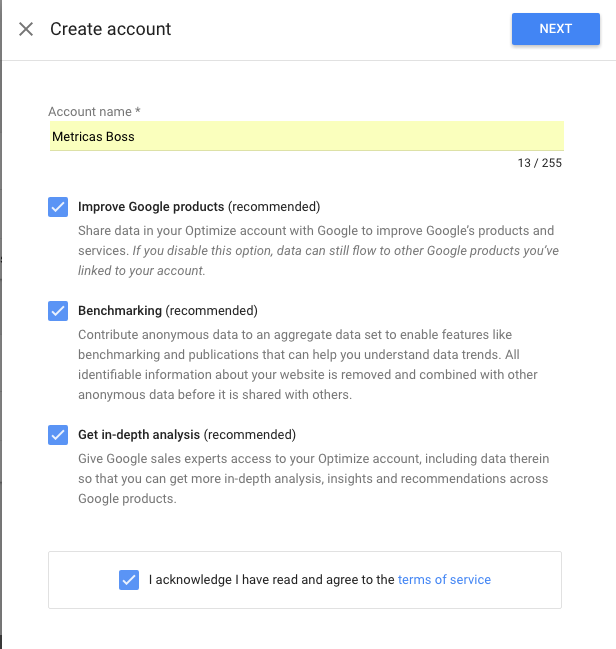
Clique em “Criar conta” e você será solicitado a digitar um nome de conta e um nome de recipiente.
-
Melhores Práticas de Nome de Conta. Use o nome da sua empresa (ou seja, Métricas Boss).
-
Nome do Container Melhores Práticas. Use o nome de domínio do seu site (ex. www.example.com).

Associar o Google Optimize ao Google Analytics
Em seguida, você precisará vincular o Optimize à sua conta do Google Analytics e a uma das exibições da sua conta.
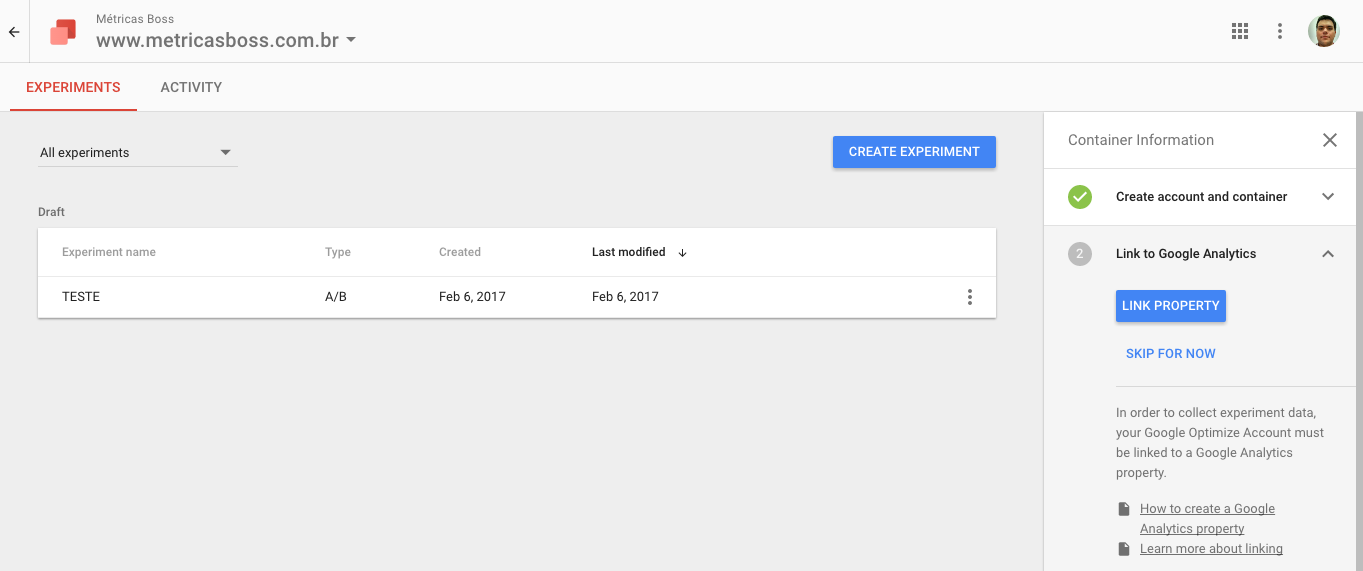
Clicando em um contêiner da sua página de contas, você será levado para a página de contêiner da Optimize. No lado direito desta página, você verá um processo de 5 etapas para concluir a configuração.
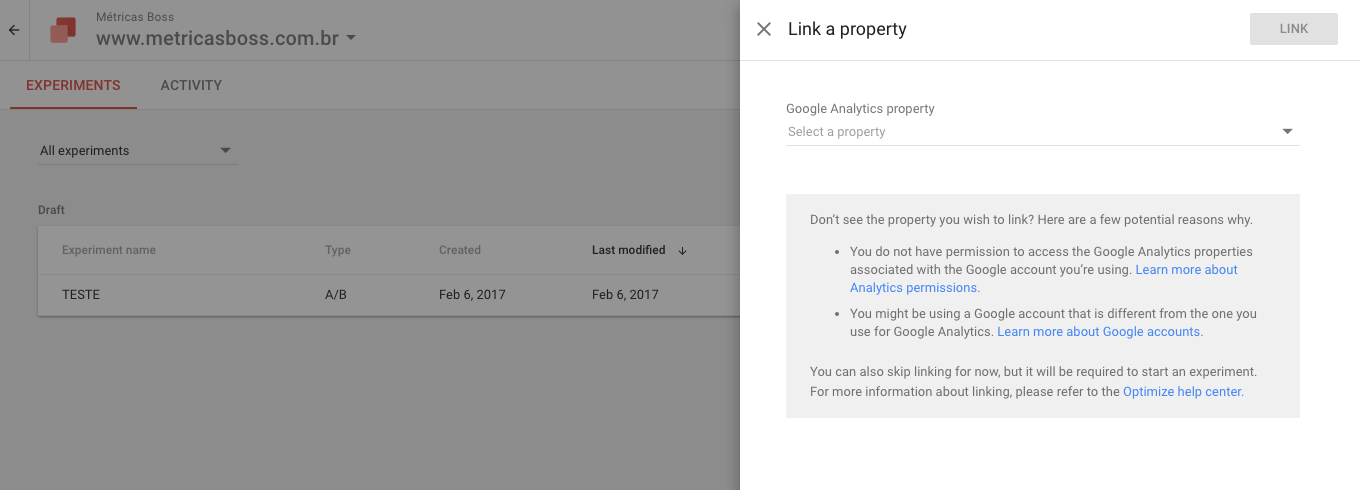
Clique em “Link para o Google Analytics” e clique em “Link Property”. Isso abrirá um prompt que permitirá que você vincule o Optimize a uma das suas propriedades do GA. Selecione a propriedade que deseja vincular ao Optimize e, em seguida, selecione uma ou mais visualizações a serem incluídas.


A seleção da vista de propriedade é importante. O número máximo de metas que a conta básica do Google Analytics pode ter é 20. O Optimize exige que eventos como cliques de link sejam registrados como uma meta do GA, você precisará pensar em quantas metas você está usando atualmente e quais metas adicionais você tem necessidade de configurar para o teste.
Se você estiver perto do número máximo de metas permitidas pelo GA e você sabe que precisará configurar um acompanhamento adicional para fins de teste, então pode fazer sentido para você criar uma vista especificamente para testes.
Integrar o Google Optimize com o Google Analytics
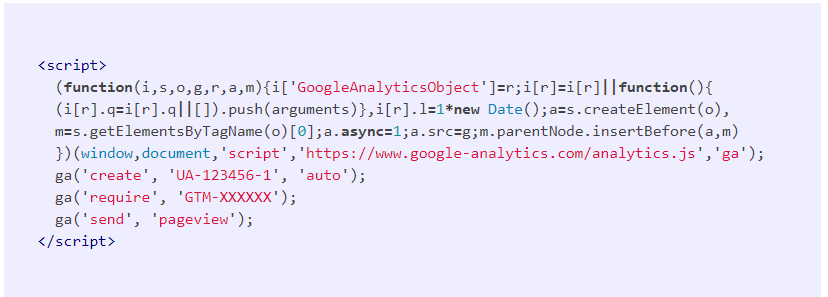
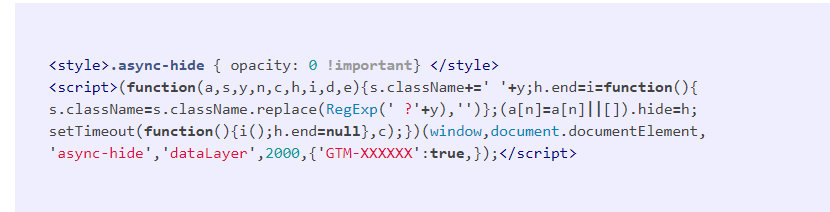
Quando seu contêiner do Google Optimize foi criado, ele gerou um ID de recipiente (GTM-XXXXXX). Se você tiver o Universal Analytics codificado em cada página do seu site, poderá instalar o Optimize adicionando uma única linha de código ao snippet do GA. Você pode ver essa implementação em negrito abaixo.

Com esta implementação, recomenda-se que você adicione o snippet de ocultação da página para minimizar o efeito de piscar da página. O snippet a seguir deve ser colocado imediatamente após a abertura da tag .

Implementar o Google Optimize com o Google Tag Manager
Se você estiver usando o Gerenciador de tags, você pode implementar o Optimize através dele.
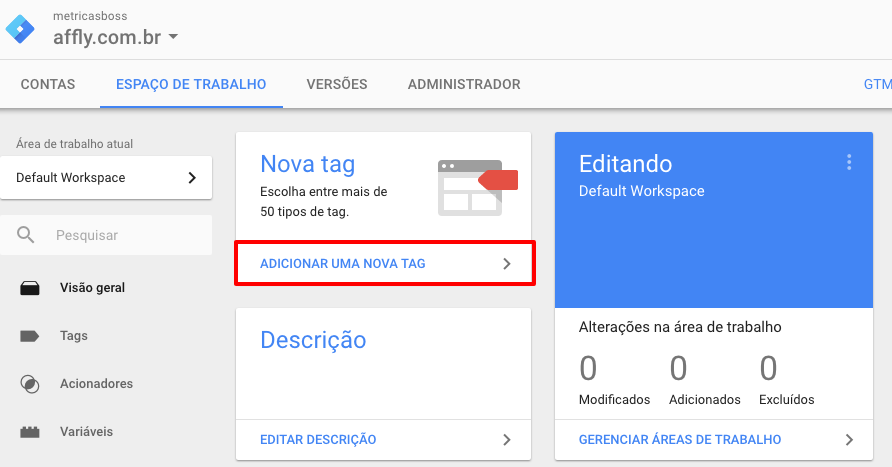
Na área de trabalho do Gerenciador de tags, clique em “Novo tag”

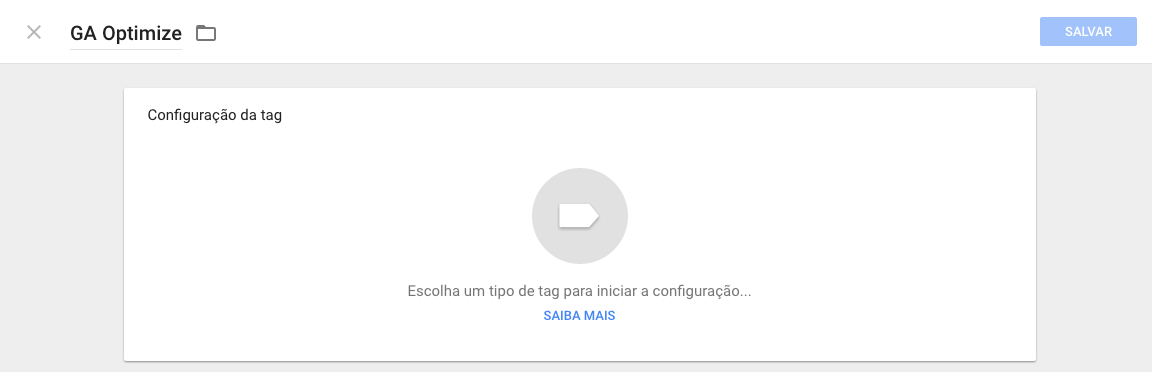
Clique em “Configuração da tag”

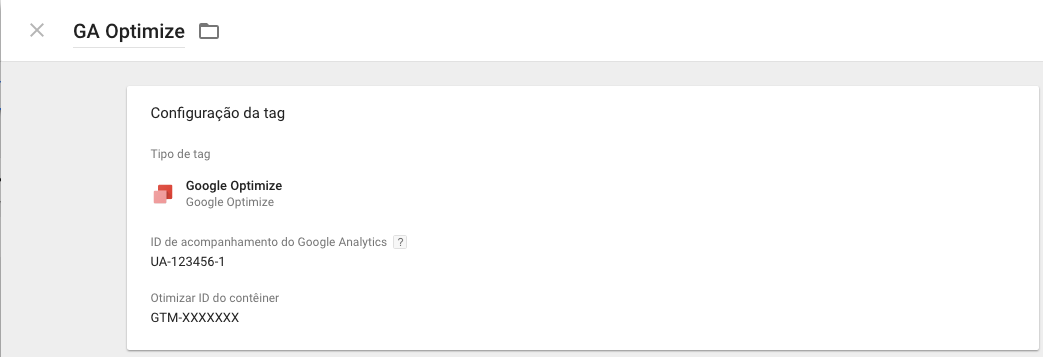
Selecione o tipo de tag “Google Optimize”

Digite seu GA Tracking ID e o Container ID do Google Optimize

Clique em “Disparar” e escolha ou crie um Trigger de Exibição de Página que irá disparar a tag nas páginas desejadas. Isso provavelmente será em todas as páginas.

Clique em “Mais configurações” e configure os Campos para definir e Configuração avançada com os mesmos valores que as tags do Google Analytics.
Clique em “Salvar”
Lembre-se de testar antes de publicar.
Criando sua primeira experiência
Criar sua primeira experiência é muito simples.
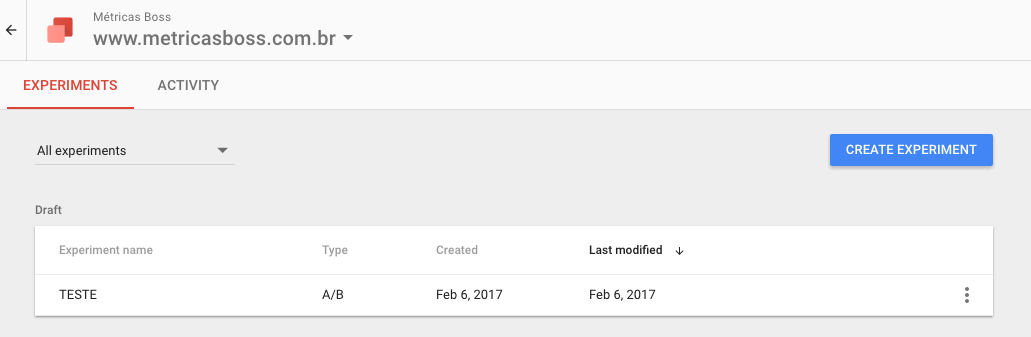
1. Na página do Contêiner do Optimize, clique no botão azul “Create Experiment”

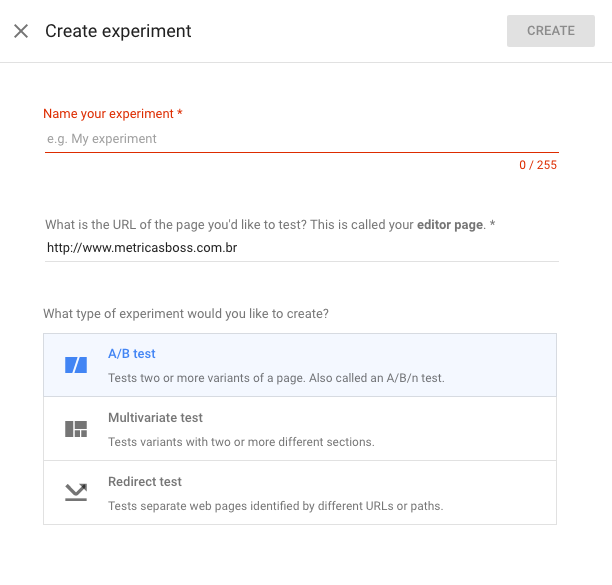
2. Digite o nome da experiência, a página do editor e o tipo de experiência que você deseja executar. A página do editor é a página que você fará modificações usando o editor visual. Por exemplo, se você estiver executando e experimentando em páginas de blog, insira um URL de entrada de blog. Mais tarde, você usará a segmentação por experiência para aplicar suas alterações a algumas ou a todas as suas postagens de blog.

3. Selecione o tipo de experiência que você gostaria de executar. Você tem três opções básicas aqui:
-
Teste A / B. Testa duas ou mais variantes de uma página, também chamada de teste A / B / N. Esta é a mais comum das experiências.
-
Teste Multivariado. Testa variantes com duas ou mais seções diferentes na mesma página (ou modelo de página). Isso é ótimo para quando você quiser tentar várias combinações de elementos na mesma página (ou modelo de página).
-
Teste de redirecionamento. Teste páginas da Web separadas identificadas por URLs ou caminhos diferentes.Se você estiver fazendo grandes alterações no código da página, pode diminuir a velocidade da página. Se você se encontra nessa situação, é melhor executar um teste de redirecionamento. Não se esqueça de adicionar uma tag noindex à página de teste.
Interface de Experiência
Para o resto do post do blog vamos nos concentrar em um teste A / B. Vamos mergulhar na interface da experiência.
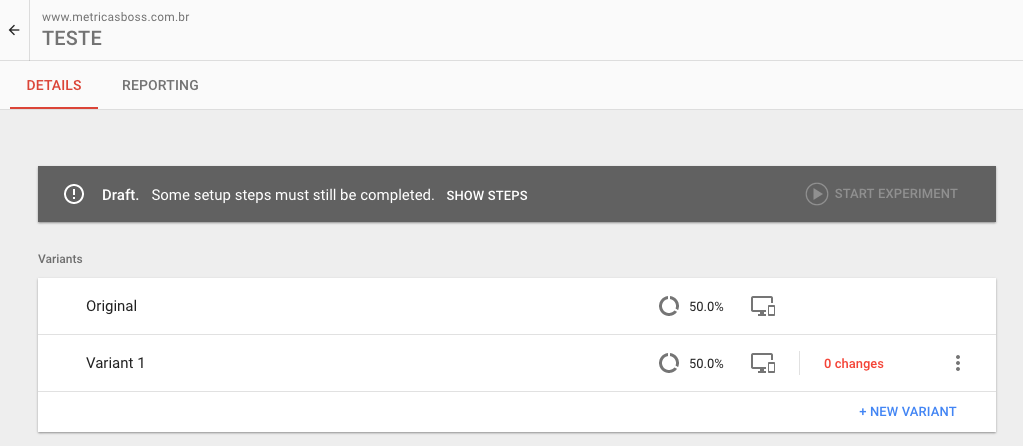
Existem duas guias principais, “Detalhes” e “Relatórios”. Detalhes é o lugar onde você vai ser capaz de encontrar e modificar a informação de experiência, Relatórios é onde os dados da experiência é relatada (também é relatado no GA).
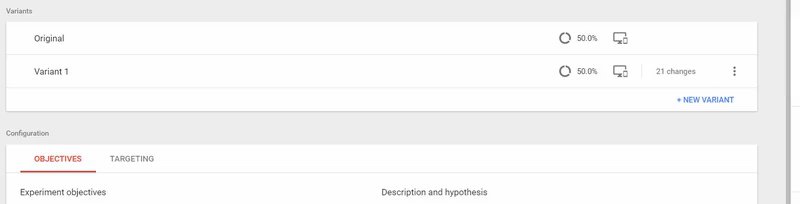
Existem duas seções principais aqui: variantes e configuração.
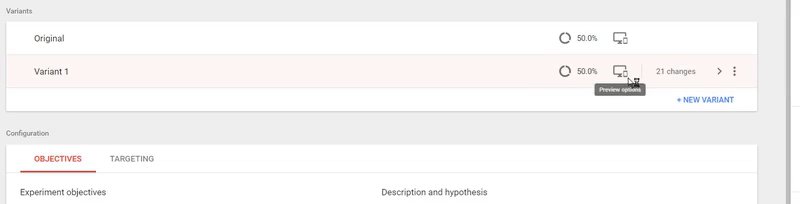
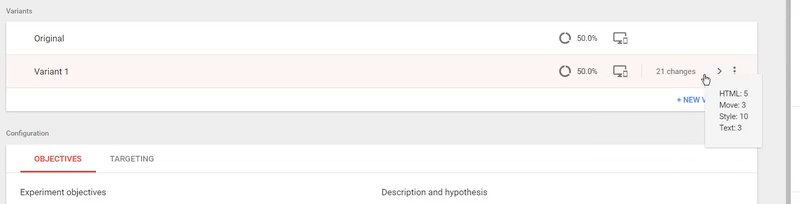
Seção de variantes

Variantes é onde você pode ver:
- Quantas variantes existem na sua experiência;
- Qual a porcentagem de tráfego que cada variante receberá (uma divisão par é recomendada);
- Opções para visualizar como a experiência será exibida no desktop e no celular. É também onde você pode gerar um link de visualização para sua equipe;
- Número de alterações feitas à variação;
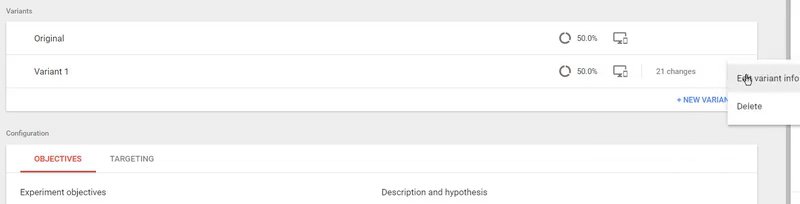
- Opções adicionais que incluem editar variante nome e excluir variante.
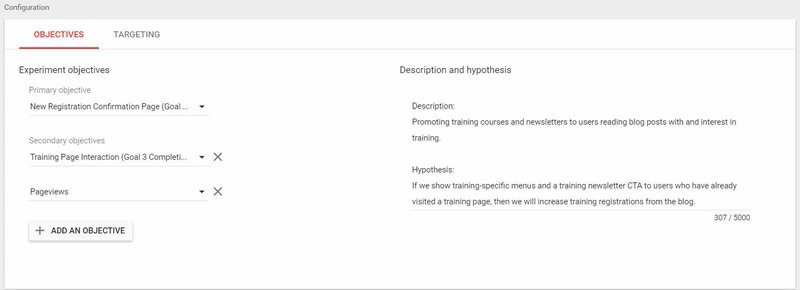
Seção de configuração

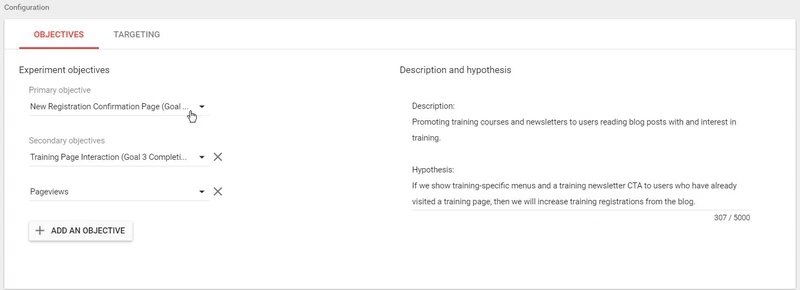
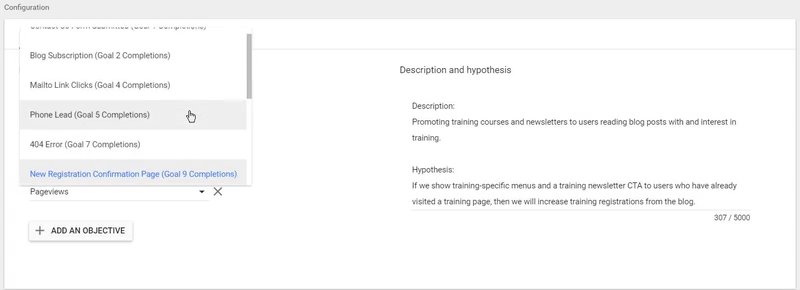
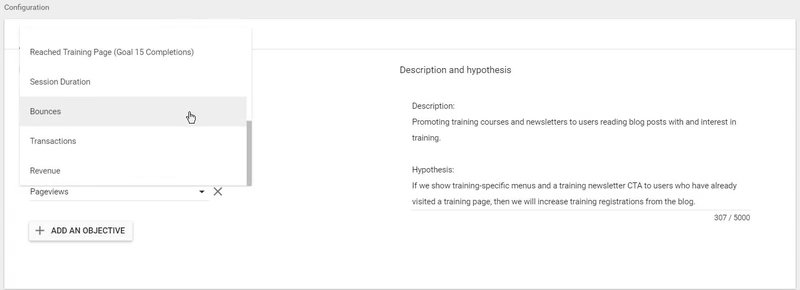
A seção de configuração é onde você pode fornecer uma descrição da experiência, selecionar objetivos da experiência e selecionar parâmetros de segmentação.
Selecionar Objetivos é Importante
Diferentemente do Optimize 360 (a versão premium), você não pode alterar retroativamente os objetivos para ver como sua experiência afetou outros objetivos. Portanto, certifique-se de ter todos os seus objetivos selecionados antes de iniciar a sua experiência.
Melhores Práticas de Hipótese
Se você está apenas começando com testes, você pode ser tentado a simplesmente escrever uma descrição do teste e ignorar a hipótese. Isso não é recomendado. Escrevendo uma hipótese clara você se manterá informado e honesto quanto ao resultado. Siga essa regra para a criação: hipótese:. Se [eu fizer isso], então [isso vai acontecer] .
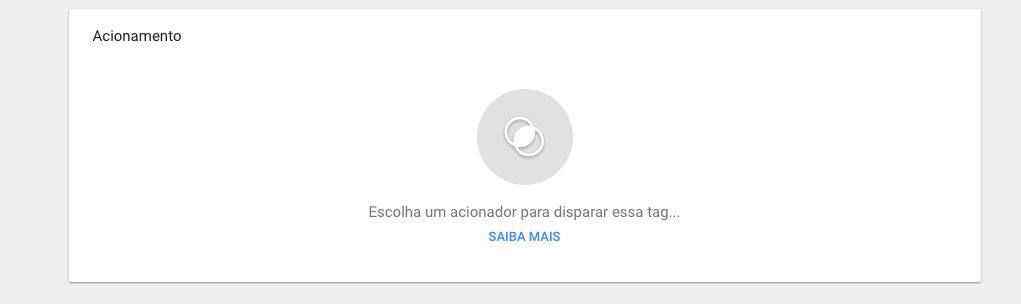
Segmentação
A seção de segmentação é onde você definirá quais condições vão acionar a experiência. As opções de segmentação são avaliadas no carregamento da página.
Opções de segmentação
Cada opção de segmentação vincula-se aos documentos de otimização de segmentação que possuem muito mais informações sobre como usar cada uma dessas opções.
-
URLs. Segmentar páginas específicas e conjuntos de páginas. A segmentação por URL permite que você escolha as páginas da Web onde suas experiências são executadas. A segmentação por URL é útil para apresentar variantes de experiência em um conjunto específico de páginas, facilmente definidas pela sua URL. Você pode segmentar uma única página, um subconjunto estreito de páginas ou até mesmo Hosts e Caminhos.
-
Públicos (360 apenas). Público-alvo que você cria no Google Analytics. Otimize 360 permite segmentar suas experiências para o público-alvo do Google Analytics. Isso permite que você concentre sua experiência em um grupo de usuários que exibiram comportamentos específicos em seu site.
-
Comportamento Usuários que chegam ao seu site de um canal específico ou fonte. A segmentação por comportamento permite segmentar usuários e visitantes da primeira vez de uma origem específica.
-
Geo. Visitantes de uma cidade, região ou país específico. Use a segmentação por área geográfica para segmentar usuários de uma área geográfica específica. Por exemplo, você pode convidar usuários de uma cidade específica para participar de um evento em pessoa ou visitar seu local de varejo. Ao digitar no campo Valores, você verá sugestões da API de segmentação geográfica do Google AdWords para ajudar a acelerar a criação de regras.
-
Tecnologia. Usuários que visitam a partir de um navegador específico, sistema operacional ou dispositivo. Optimize examina a seqüência do agente do usuário do navegador para identificar qual navegador está sendo usado, qual versão e em qual sistema operacional. Você pode usar esses dados como critérios de segmentação no Optimize.
-
Variável JavaScript. Segmentar páginas com base em valores de variáveis JavaScript. Use esse tipo de segmentação se conseguir encontrar o valor que você está procurando no código-fonte da página na forma de uma variável JavaScript.
-
Cookie primário. Segmente o valor de um cookie primário no navegador do visitante. Optmize pode verificar se um visitante tem um cookie de primeira pessoa do seu site e usar essas informações nas regras de segmentação.
-
JavaScript Personalizado . Páginas de destino com base em um valor retornado por JavaScript personalizado. A segmentação por JavaScript personalizada permite que você injete JavaScript em uma página e, em seguida, direcione suas experiências com base no valor que o JavaScript retorna.
-
Parâmetro de consulta. Segmentar páginas específicas e conjuntos de páginas. Optimize pode verificar parâmetros de consulta e usá-los em regras de segmentação.
-
Variável da camada de dados. Em vez de referenciar variáveis JavaScript em suas condições de segmentação, você pode fazer referência a pares de valores-chave que são armazenados na camada de dados.
Tipos de correspondência
Cada opção de segmentação tem uma variedade de diferentes tipos de correspondência.
-
Igual / Não igual a. Cada personagem, do início ao fim, deve ser uma correspondência exata do valor inserido para a condição a ser avaliada como verdadeira. Avaliar como verdadeiro quando o parâmetro de consulta não é igual a qualquer um dos valores inseridos.
-
Contém / Não Contém. O tipo de correspondência contém (também conhecido como “correspondência de substring”) permite segmentar qualquer ocorrência de uma subseqüência com uma seqüência mais longa.
-
Começa com / Não começa com. O início com tipo de correspondência correspondem a caracteres idênticos começando do início da seqüência de consulta até e incluindo o último caractere na seqüência de caracteres que você especificar.
-
Termina com / Não termina com. Uma correspondência exata do valor inserido com o final do URL. Você pode segmentar páginas de carrinho de compras que usam /thankyou.html no final de seus URLs.
-
REGEX Match / Não REGEX Match. Uma expressão regular usa caracteres especiais para habilitar caracteres curinga e correspondência flexível. As correspondências de Regex são úteis quando a haste, os parâmetros finais ou ambos, podem variar nos URLs da mesma página da Web. Se um usuário puder vir de um de muitos subdomínios e seus URLs usarem identificadores de sessão, você poderá usar uma expressão regular para definir o elemento constante de seu URL.
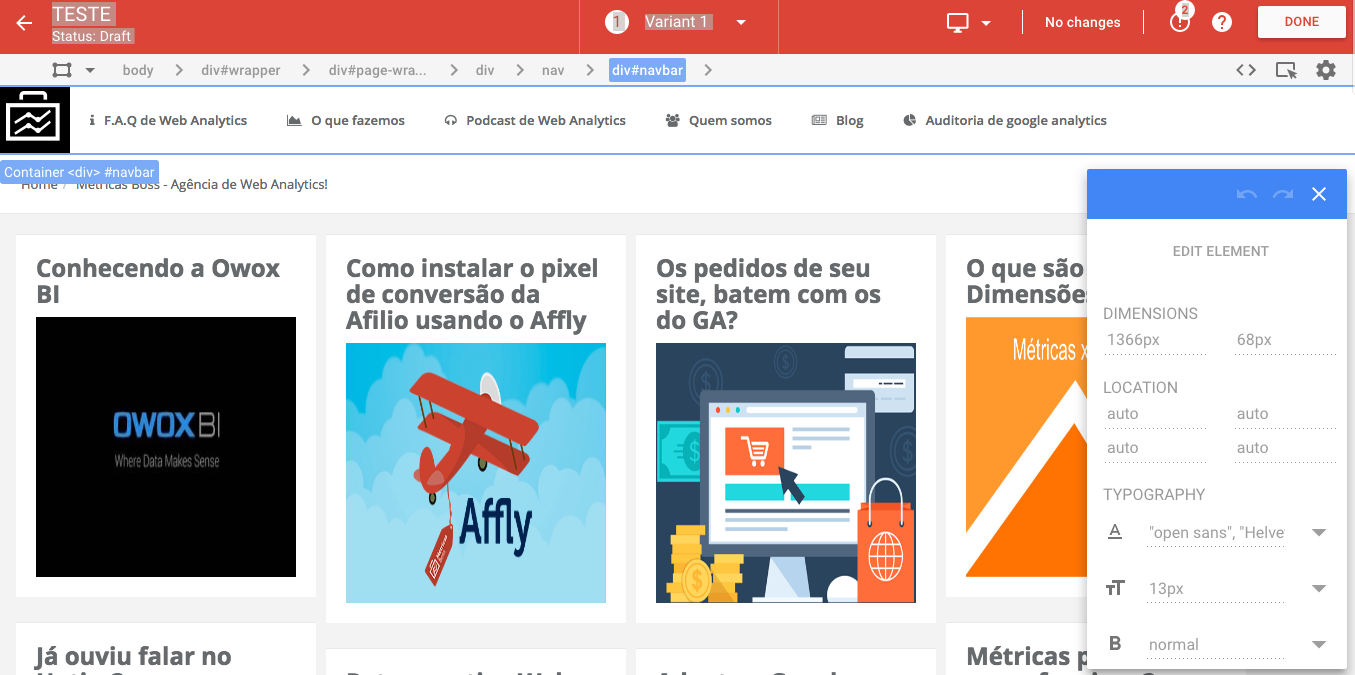
Editando a sua variação com o editor Visual do Google Optimize
Para utilizar o editor Visual Optimize você precisará do Google Chrome e da extensão Optimize do Google Chrome.
Depois de fazer o download do Optimize Extension, você pode entrar no editor visual clicando em uma de suas variantes. Quando o editor é carregado, você verá a página do editor que você definiu ao configurar a experiência. Se você já usou um editor WYSIWYG, essa interface será bastante intuitiva. Aponte e clique para selecionar um elemento, arraste e solte para mover elementos ao redor, e use o menu slide azul para cima para modificar um estilo de elementos. Abaixo, forneço detalhes sobre as opções disponíveis neste editor.

-
Nome da Experiência. Este é o nome da sua experiência;
-
Alternar variantes. Exibe uma lista suspensa de variantes, selecionando uma delas irá carregar a variante no editor;
-
Teste do Dispositivo. Este menu suspenso exibe os dispositivos a serem escolhidos. Selecionar um dos dispositivos mostrará como sua experiência será exibida neste dispositivo. A área de trabalho é sempre selecionada por padrão;
-
Número de alterações feitas. Clicar neste elemento abrirá um menu que mostra todas as alterações feitas na variante atual e oferece opções para editar ou excluir cada alteração;
-
Diagnóstico. Esta é uma contagem de possíveis problemas com as alterações que você fez. Esses problemas também são sinalizados em sua lista de alterações;
-
CSS customizado. Se você preferir trabalhar com código, este item de menu permitirá que você adicione personalizado CSS para variante. Isso só é aplicado à variante em que você está trabalhando atualmente, não a todas as variantes;
-
Modo Interativo. Se você precisar editar o conteúdo que está oculto por uma lista suspensa ou guia, você precisará usar o modo interativo. Entrar no modo interativo permitirá que você clique em elementos para expor o conteúdo oculto. Você pode então sair do modo interativo para editar o referido conteúdo;
-
Configurações. Há duas maneiras de arrastar e soltar elementos. O padrão é Reordenar. Usando a opção Reordenar;
-
Seletor de Elementos CSS. Se você sabe como usar os seletores CSS, você pode usar esse recurso drill no DOM. Esta é a maneira mais fácil de fazer coisas como modificar cada elemento
em uma página;
-
Hierarquia de Elementos. Este menu mostra como um elemento selecionado é aninhado em outros elementos HTML.
-
Elemento selecionado. Ao selecionar um elemento, ele será enquadrado em azul. Uma vez selecionada, a guia azul na parte superior esquerda da moldura mostrará qual elemento foi selecionado ea barra de hierarquia de elementos será alterada para mostrar como esse elemento está aninhado no HTML. Se você está tendo problemas para selecionar um elemento, fique perto o suficiente com o ponto e clique, então use a navegação de hierarquia de elementos para percorrer a página HTML. Se você deseja selecionar vários elementos do mesmo tipo, use o seletor Elementos CSS;
-
Modificar opções de elemento. Esta lista suspensa é apresentada quando você clica com o botão direito no elemento selecionado. A convenção de nomenclatura torna as opções auto-explicativas;
-
Editor de CSS. Se você não estiver familiarizado com o CSS, o Optimize possui uma paleta de editores que facilita a mudança de estilos. Basta clicar, ou usar a hierarquia de elementos, para selecionar o elemento que você deseja alterar. A paleta CSS preencherá todos os estilos desse elemento. Uma vez selecionado, você será capaz de alterar as dimensões, localização, fonte, tamanho do texto, cor, etc ou o referido elemento. Clicando em “Editar Elemento” lhe dará as mesmas opções de modificações como clicar com o botão direito do mouse em um elemento - remover, editar texto, editar html, inserir html e executar JavaScript.
Executando sua experiência
Depois de fazer suas modificações, clique em “Salvar” e navegue de volta para a página de experiência. Verifique seus objetivos e opções de segmentação, você está pronto para iniciar sua experiência.

Relatórios
Recomenda-se que você deixe um experimento executar pelo menos duas semanas antes de olhar para os resultados.
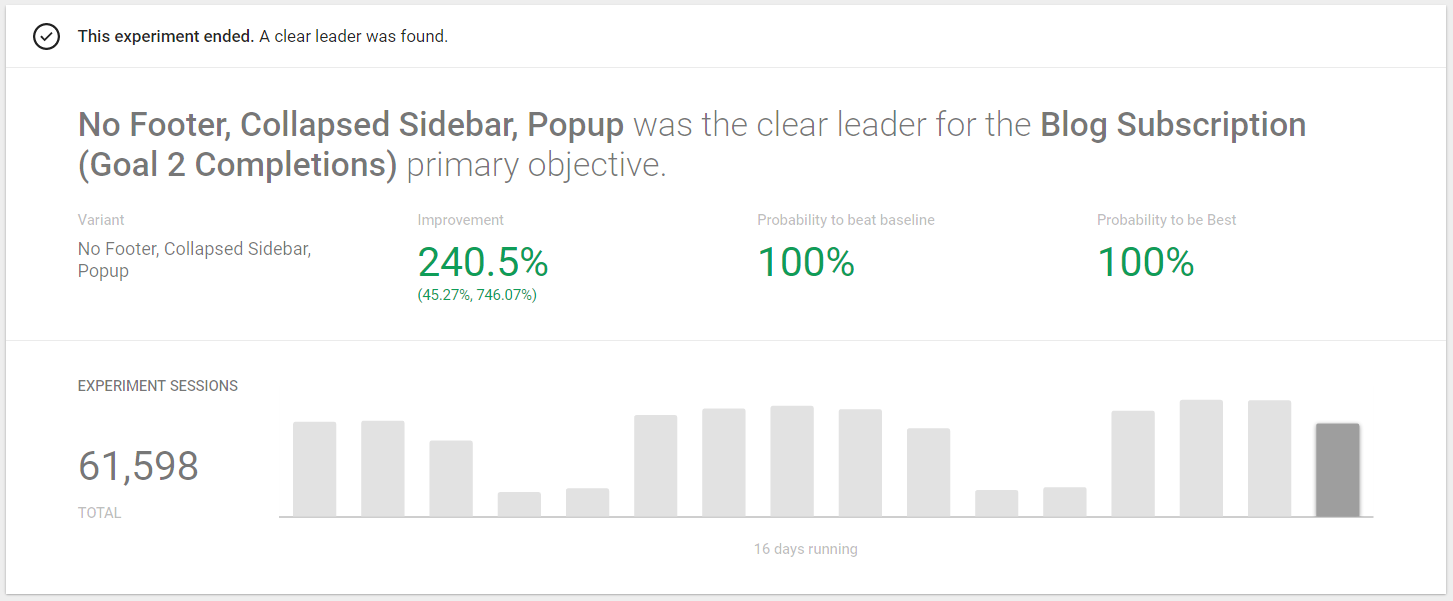
À medida que a experiência é executada, o primeiro cartão da guia de relatórios será preenchido com o vencedor atual. Quando os dados forem coletados, o Google declarará um vencedor claro.

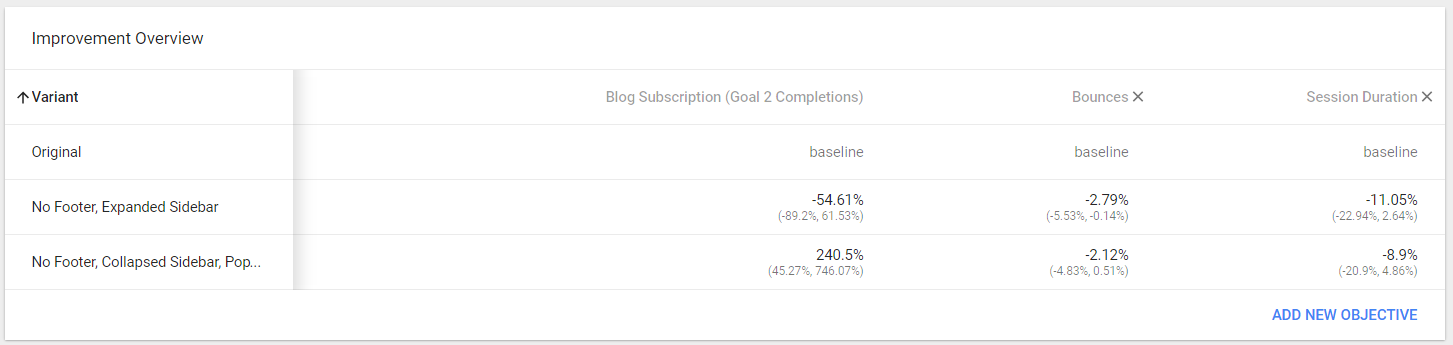
O segundo cartão na guia de relatórios mostra como cada variação executada para cada objetivo que você definir.

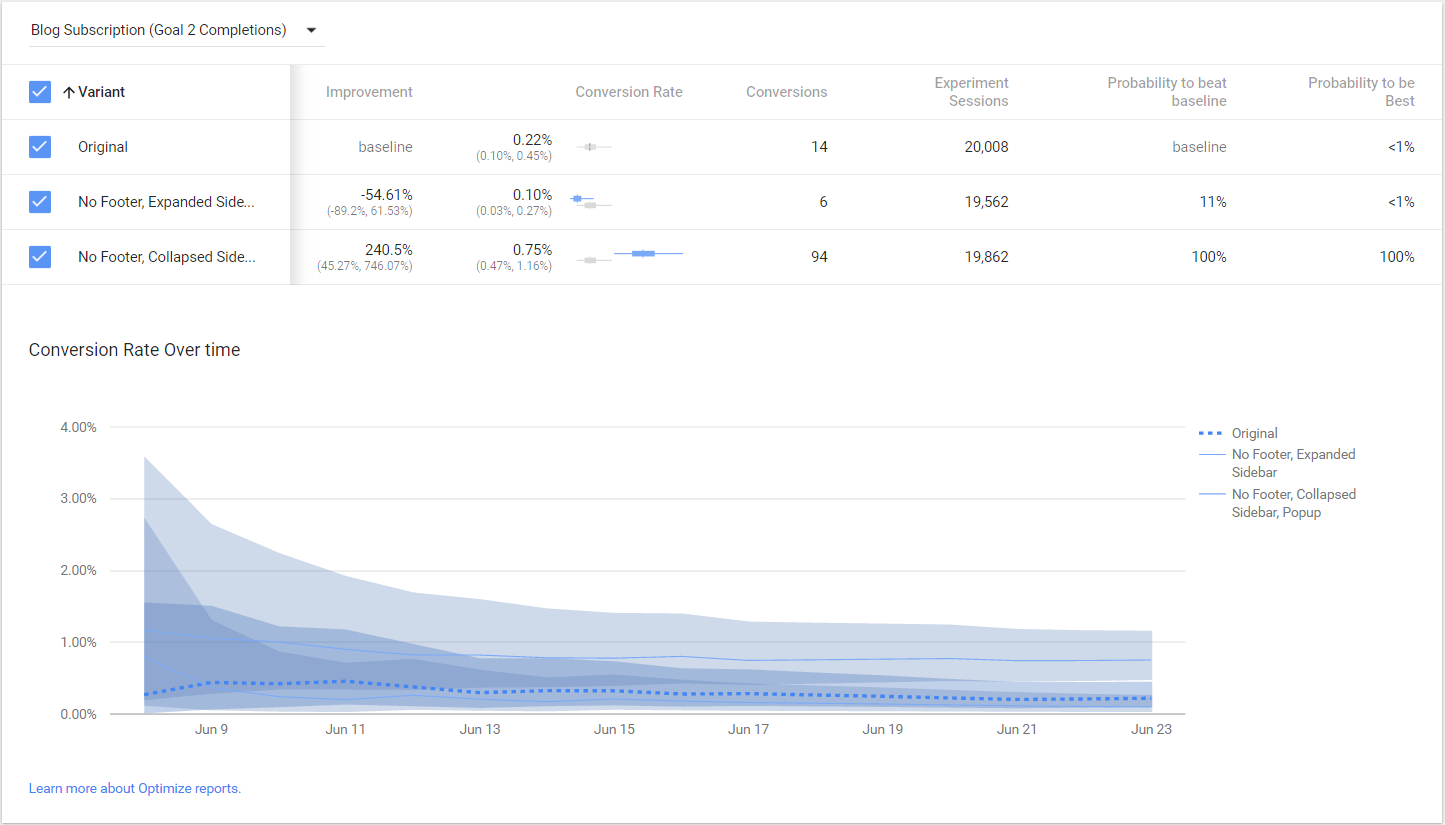
A terceira e última carta do seu relatório mostram dados mais detalhados sobre cada objetivo, bem como um bom gráfico de desempenho.
-
Melhoria -Para um determinado objetivo, a diferença na taxa de conversão, medida em percentagem, entre a variante e a linha de base;
-
Sessões experimento - Uma sessão de experiência é o período de tempo que um usuário está ativo em seu experimento. Por padrão, se um usuário estiver inativo por 30 minutos ou mais, qualquer atividade futura é atribuída a uma nova sessão. Os usuários que deixam seu site e retornam dentro de 30 minutos são contados como parte da sessão original;
-
Probabilidade de bater Original - A probabilidade de que uma determinada variante irá resultar em uma taxa de conversão melhor do que a taxa de conversão da original. Note que com um original e uma variante, a variante da Probabilidade de bater a original começa em 50 por cento (que é apenas uma chance);
-
Probabilidade de ser melhor - A probabilidade de que uma determinada variante tenha um desempenho melhor do que todas as outras variantes. Como pode haver apenas um “melhor”, a soma de todas as porcentagens nesta coluna deve ser igual a 100%;

E agora?
Agora você já tem um guia completo para poder usar o Google Optimize e começar a fazer testes em seu site. :)
Quer aprender isso na prática? Acesse agora mesmo o curso de Google Optimize do Métricas Boss Prime
Dúvidas? Comentários? Sugestões?
Mande um e-mail para gente contato@metricasboss.com.br, até a próxima :D
